Wordpress’te kategorilere özel sayfa şablonu bilgilendirmesi
 Wordpress’te kategorilere özel sayfa tasarımının nasıl yapılacağına dair yazıyı burada yazmıştım; fakat çoğu arkadaş yaparken sıkıntı yaşamış. Aslında sıkıntıları wordpress’in query kullanımı bilmedikleri düşünerek anlattım. Ama çoğu arkadaş bunu bilmediği içinde yapmakta sıkıntı çekmiş. Bu anlatım çok fazla blog da anlatıldığı için anlatmaya gerek yok sanırım diyerek es geçmiştim ama şimdi onada hafifçe değineceğim artık sanırım sorun kalmaz diye düşünüyorum. Bu arada ben yine aynı yazı üzerinden benim kullandığım şekilde size anlatacağım. Bazı arkadaşlar paylaşmamı istedi o sayfa şablonunu ama, bunun bazı nedenlerden dolayı paylaşamam gerektiği için ayrıca o dosyayı query bilmeyen insanın yinede kullanamayacak derecede karışık olduğu için gerek de olmadığını düşündüm.
Wordpress’te kategorilere özel sayfa tasarımının nasıl yapılacağına dair yazıyı burada yazmıştım; fakat çoğu arkadaş yaparken sıkıntı yaşamış. Aslında sıkıntıları wordpress’in query kullanımı bilmedikleri düşünerek anlattım. Ama çoğu arkadaş bunu bilmediği içinde yapmakta sıkıntı çekmiş. Bu anlatım çok fazla blog da anlatıldığı için anlatmaya gerek yok sanırım diyerek es geçmiştim ama şimdi onada hafifçe değineceğim artık sanırım sorun kalmaz diye düşünüyorum. Bu arada ben yine aynı yazı üzerinden benim kullandığım şekilde size anlatacağım. Bazı arkadaşlar paylaşmamı istedi o sayfa şablonunu ama, bunun bazı nedenlerden dolayı paylaşamam gerektiği için ayrıca o dosyayı query bilmeyen insanın yinede kullanamayacak derecede karışık olduğu için gerek de olmadığını düşündüm.
Şimdi lafı daha fazla uzatmadan işe koyulalım. Öncelikle wordpress ile yazıları anasayfada listelerken bir yapımız var. Bu yapı sayesinde döngü yaratıp orada istediğimiz sayıda yazı gösteriyoruz ki bunu normal blog tasarımı için söylüyorum.
O yapı nasıl derseniz şöyle;
Basitçe anlatıyorum, çünkü her temanın css yapısına bağlı farklı yerde kullanabilir o nedenle bir tema dosyası üzerinden anlatmak yerine resimde göstermek istedim. Bu kodları siz farklı kullanabilirsiniz, wp codex sitesinde bunların nasıl yapıldığını ya da diğer bloglarda bulabilirsiniz. Vaktim olunca daha detaylı anlatmaya çalışacağım şimdilik bu sizi idare eder umarım 🙂
İndex sayfasının kod yapısı ;

Gördüğünüz gibi if döngüsü içinde yazıları index de gösterdik. Fakat biz şimdi kategoride sadece o kategoriye ait yazı göstermek istediğimizden query post işlemi kullanacağız.
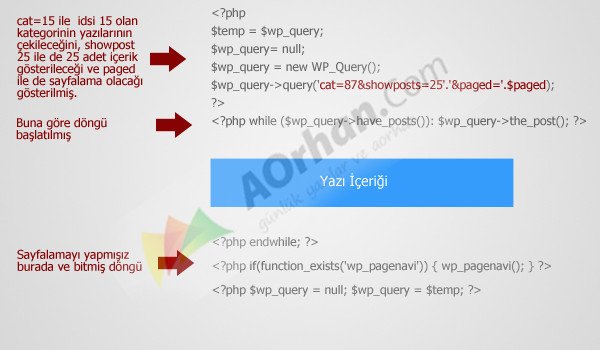
 Burada görüldüğü üzere 15 numaralı kategorinin yazıları çektik ve dedik ki 15 numaralı kategorinin yazıları yayınla. Sanki sitenin anasayfası burası ve sadece 15 numaralı kategorideki yazılar varmış gibi listelensin dedik. Ve bu listelemeyi yaptık. Buradakki yazı içeriği ile indexteki yazı içerik yapısı aynı değil. Örneğin benim anasayfamdaki css tasarımı yazılar için olanı ile video sayfasındaki yapı farklı. O nednele eğer tasarım olarak da değişiklik olsun derseniz css ile düzenleme yapmanız gerekir. Bu konu biraz ileri konu diyebilirim. Çünkü php yapısını az da olsa bilmeniz lazım. Eğer bilmiyor ve yapmak istiyorsanız lütfen yedek alarak yapınız.
Burada görüldüğü üzere 15 numaralı kategorinin yazıları çektik ve dedik ki 15 numaralı kategorinin yazıları yayınla. Sanki sitenin anasayfası burası ve sadece 15 numaralı kategorideki yazılar varmış gibi listelensin dedik. Ve bu listelemeyi yaptık. Buradakki yazı içeriği ile indexteki yazı içerik yapısı aynı değil. Örneğin benim anasayfamdaki css tasarımı yazılar için olanı ile video sayfasındaki yapı farklı. O nednele eğer tasarım olarak da değişiklik olsun derseniz css ile düzenleme yapmanız gerekir. Bu konu biraz ileri konu diyebilirim. Çünkü php yapısını az da olsa bilmeniz lazım. Eğer bilmiyor ve yapmak istiyorsanız lütfen yedek alarak yapınız.




kodları resim olarak değilde code olarak paylaşssa idinde kopyala yapıştır yapsa idik 😛
[CODE]
have_posts()) : $usluer->the_post();?>
<a href="” data-id=”381″>
<a href="” data-id=”381″>
[/CODE]
Merhaba, Sayfalama işini nasıl halledebiliriz peki? Yani Toplamda 20 kayıt olduğunu varsayalım, ilk sayfada 10 kayıt görüntülendi, 2 sayfaya geçiş linkini nasıl ayarlayacağız?
Şimdiden teşekkürler
İkinci resimde 25 yazan yer var. Orayı 10 yaparsanız 10’ar 10’ar sayfalama yapacaktır.
İlginiz için teşekkürler.
Dediğiniz gibi yaptım, kayıtların sadece 25 tanesi gözüktü ancak 2. 25 kayıta ulaşmak için ürünlerin altında sayfa numaraları çıkmadı. Sanırım bir şeyleri yanlış yapıyorum..
Sayfa kodlarım şu şekilde ;
have_posts()) : $usluer->the_post();?>
<a href="” data-id=”381″>
<a href="” data-id=”381″>
pagenavi gibi eklenti kullandınız mı
Denedim ancak “Sayfalar 1” dışında bir şey yazmadı. 2. sayfaya geçiş bağlantısı yok yani.. Sanırım sistemden bağımsız bir döngüyle ürünleri sıraladığım için o eklenti işe yaramadı.. Kod kısmını paylaşmak istedim ancak tamamını almadı.
Çok güzel anlatım , teşekkürler
Rica ederiz.
Daha iyi bir anlatım beklıyordum acıkcası 🙂
konuyu arap çorbasına çevirmişsiniz 🙂
selam acaba özel kategoriyi nasıl oluşturucaz ?
bilgileriniz ve emeğiniz için tskler bunu arıyordum bende kolay gelsin
Arkadaşlar merhabalar, ben html yaptığım bir siteyi wordpresste yönetmek yani html yi worpresse uyarlamak istemiyorum. Bana acil yardımcı olursanız sevinirim.
merhaba
bir websitesi kurmak icin domain ve hosting satın alıp buna worldpress yükledim.bir forumdansa işlerimi gösterebilecegim, benimle baglantıya gecilmesini kolaytıracak bir site yapmak istiyorum.Bu tema icinde worldpress uygunmudur yoksa baska bir sekilde mi cözmeliyim.kodlamadan hic anlamadıgım icin gereksiz bir sey üzerinde gunlerimi harcayıp sonrasın worldpressten vazgecmek daha kotu olacagından bilgi almak istedim.
İyi calısmalar
Wordpress en iyisidir, çünkü hem kod bilmeden bir çok şeyi yaparsınız hem de çok fazla kaynak, dosya olduğu için yapacaklarınızda sıkıntı yaşamazsınız. Ayrıca sitenzi kurmak 1 saatinizi almaz.
Teşekkür ederim, bu işime yarayacak.
şu ana kadar gördüğüm en hoş sade ve ferah bi site 🙂 nedense blogları hep koyu yapıolar nese.benim sıkıntım yeni bi template üzerinde çalışıyorum organizasyonlar linkine tıklandığı zaman
onla ilgili kategorilerdeki yazılar çıksın istiorum ama :d yapamadım bişeyleri atlıyorum sanırsam bi yardımcı olurmusunuz 😀 🙂
O wp query post neden şey istediğiniz kategoriden yazı çekme. O kodu inceleyin yapamazsanız örnek koyarız. Ama fazlasıyla anlatıldı 🙂
Daha kolay bir yöntemi daha var orhan 🙂
Örneğin 53 numaralı kategori için özel bir sayfa oluşturmak istiyorsak index.php nin aynısını alıp yeni bir dosya da category-53.php şeklinde bir dosya oluşturup ftp ye atın..category-53.php de düzelttiğiniz tüm kodlar sadece 53 nolu kategoride değişiklik yapar 🙂
Yapma ya o kadar basit miydi. Ya benım dıger yazıda anlattıgım ıle aynı sey ya da ben kendı kendıme zorlastırmısım 😀
Orhan’a ve özellikle de Beyazıt’a teşekkürler:)
Her ne kadar Orhan burada olmasa da biz onun yerine teşekkürlerinizi kabul ediyoruz. Rica ederiz.
Şimdi ben onedio.com daki gibi bir sistem yapmak istiyorum. misal onlarda katogoriler-türkiye deyince belli bir tasarımda türkiye haberleri çıkıyor. katogoriler-dünya deyince ise yine aynı tasarım ama dünya haberleri görünüyor bir tek. bende indexdeki tasarımımın aynısını kullanarak böyle katogoriler oluşturmak istiyorum. yazı ekleyincede misal dünya katogorisini işaretleyim ve bir tek dünya sayfasındaki tasarımda yer edinsin. şimdi bu metotla bu yapılabilr mi? anlatabildim umarım
Bu kodlarla yapabilirsiniz ama üzerinden baya geçti daha basit şekli olabilir incelemek lazım.
index.php deki tasarımın aynısını mesela category-14.php de gösterebileceğim bir kodlama gösterebilirseniz çok minnettar kalırım kardeşim ya. Ne kodlar denedim ama olmuyor, dediğin gibi başka bir yolu var sanırım
ilgin ve emeğin için teşekkürler dostum