Wordpress Metin Editörüne İki Yana Yaslama Kodu Eklemek (Justify)
Bildiğiniz üzere temel metin editöründe yazıyı sağa ve sola aynı anda yaslama butonu yok. Bu buton yazıyı genişletmek suretiyle iki yanı eşit şekilde tutmaya yarar. Bu şekilde yazınız daha düzgün, ip gibi görünebilir. Temelde olmayan bu butonu sizlere ekleme yöntemini göstereceğiz.

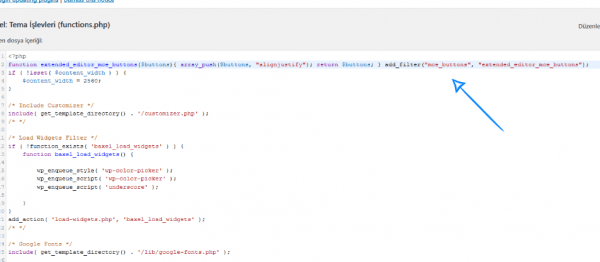
Görünüm – Düzenleyici – function.php yolunu takip edin. Aşağıda verdiğimiz kodu buraya görselde görüldüğü üzere ekleyin.

function extended_editor_mce_buttons($buttons){ array_push($buttons, “alignjustify”); return $buttons; } add_filter(“mce_buttons”, “extended_editor_mce_buttons”);
Editörün bir kısmına bu buton eklenecektir. Bundan sonra seçtiğiniz yazıyı bu butonla sağa ve sola yaslayıp yazı görünümünü değiştirebilirsiniz.
Bir başka basit yöntem daha var. Bir çok kişi bunu kullanmıyor ya da bilmiyor olabilir. Çok basit olan bu yöntem şudur. Klavye kısa yolu. Klavyenize tanımlı ALT + SHİFT + J ile bu işlevi kendiniz yapabilirsiniz.